구글 스케치업으로 온라인 3D 도면 디자인 하기
이번에 소개할 프로그램은 온라인 상에서 3D 도면 디자인하는 프로그램을 소개 합니다. 초보자도 쉽게 3D 도면 디자인할 수 있는 입문자용으로 딱 좋은 프로그램입니다. 구글 스케치업 프로은 30일 평가판이 있으며 온라인상에서 실시간으로 가볍게 사용할 수 있는 구글 스케치업 프리가 있습니다. 예전에 구글 스케치업 프로로 잠깐 강좌를 따라 다뤄본게 전부라 실력은 없습니다. 온라인상에서 3D 도면 디자인을 즐길 수 있어서 한번 도면그리기와 벽체 세우는 강좌 동영상을 보면서 따라서 해봤는데 스케이업 프리도 괜찮은 프로그램이여서 아는분들도 많겠지만 한번 암것도 모른사람도 유튜브 동영상 강좌보고 따라하면 이정도 할 수 있다는 걸 보여주기 위해서 소개를 합니다.
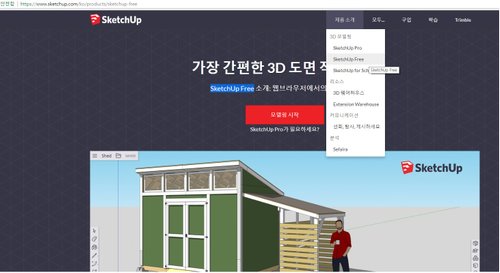
1. 구글 스케치업프리 사이트
구글 계정이 있으면 작업할 것을 저장할 수 있습니다. 로그인 필요 없이 한번 따라서 작업해 보시는 것도 좋아요. 단 저장을 할 수 없다는 게 단점이고요. 저장을 할려면 로그인 해야하고 스케치업 계정을 만들던지 구글 계정으로 로그인하든지 둘 중 하나입니다.

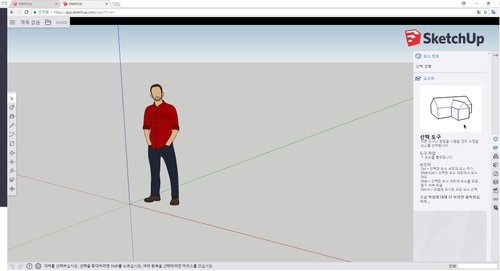
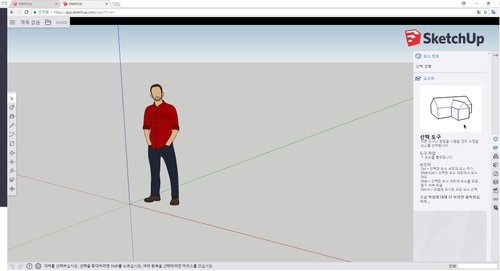
제품소개에 스케치업 프로는 pc에 설치하는 프로그램이고요 좀 더 전문적인 다양한 기능을 제공합니다. 그 아래 스케치업 프리가 있는데 이건 온라인상에서 간편하게 3D 도면을 작업할 수 있습니다. 모델링 시작하면 온라인상에서 디자인할 수 있는 창으로 넘어갑니다.

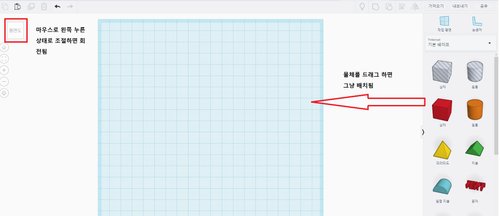
왼쪽 작은 아이콘들을 디자인할 도구 목록이고요 오른쪽 아이콘들은 선택한 객체의 재질, 스타일 등 속성들을 설정해주는 것들입니다. 설치용 스케치업 프리에서 사용되는 기능들이 최소한으로 구성되어 있지만 간편하게 3D 도면 작업을 수행할 수 있게 한 최적의 프로그램이라고 생각 되네요. 프로 평가판을 사용하다가 사용할려고 하니깐 일부 기능이 좀 불편하게 첨에 느꼈지만 오랫만에 스케치업 동영상 강좌를 따라해보니 그리 어렵지 않더군요.
2. 구글 스케치업프리 편집해보기

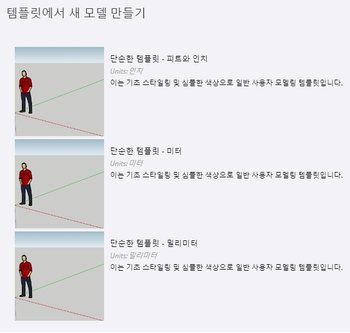
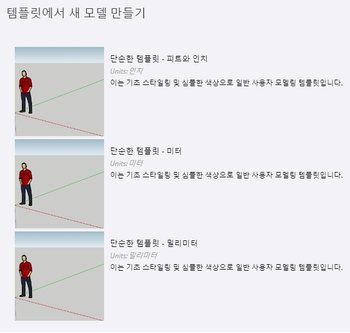
첨에 새로만들기에서 저는 밀리미터 형태로 연습해 봤어요. 동영상에서 수치를 밀리미터로 하기 때문에 햇갈리 수 있어서 세번째 밀리미터 형태로 새 모델 만들기를 하였습니다.
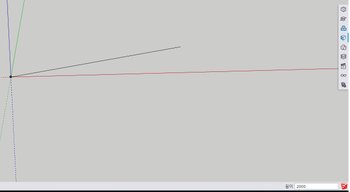
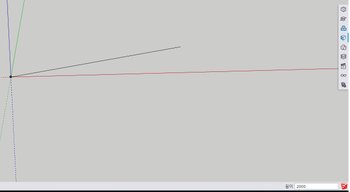
선을 그을때는 시작점에서 선을 그릴때 시작점과 끝점으로 구성됩니다. 시작점을 누른 상태에서 그릴 방향으로 약간 움직였다가 수치를 입력하면 수치만큼 선을 만들어 줍니다. 그래야 정교하게 길이 계산을 할 수 있습니다. 마우스로 드래그하면 그려지지만 정확한 수치으로 옮기기 힘드니깐 대충 시작점 클릭하고 선을 그릴 방향으로 대충 이동시켜놓고 창 오른쪽 하단에 숫자를 입력하는 텍스트박스가 있는데 거기다 수치를 입력하시면 되니깐 어려워 하지 마세요. 그리고 자동으로 보조해주는 기능들이 많으니깐 유튜브에서 아무 스케치업 강좌를 검색하셔서 따라서 흉내를 내면 됩니다.
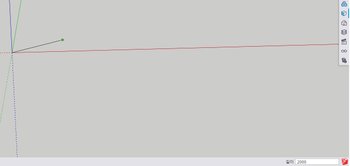
선을 만들때에 진행 방향으로 대충 클릭한 상태에서 오른쪽 하단 텍스트 박스에 2000입력한다. 텍스트 박스에 커서를 옮길 필요는 없다 그냥 숫자를 치면 텍스트 박스에 입력된다.

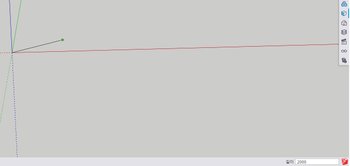
2000을 입력하고 엔터를 치면 아래와 같이 진행방향으로 정확히 2000 만큼 선이 그어진다.

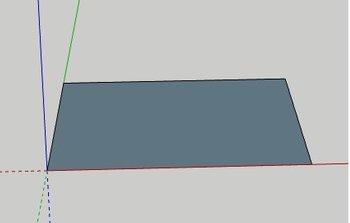
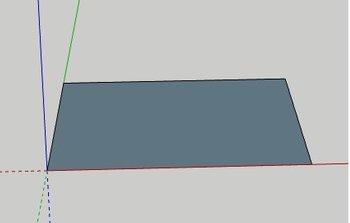
선을 그을때 보조 자동 기능이 있는데 바로 빨간(x)축에서 선을 초록(y)축으로 정사각형을 만들고자 그을때 마우스로 움직이면 선이 초록으로 바뀌는 때가 있습니다. 그때가 y축과 평행을 이룰때를 나타냅니다. 초록선이 나오면 대충 그 방향을 이동했다가 원하는 사각형의 길이 세로 값을 입력하시면 됩니다.


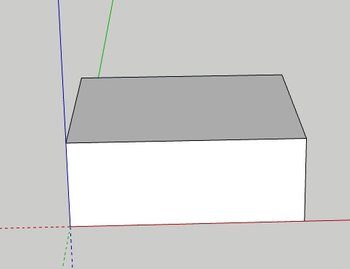
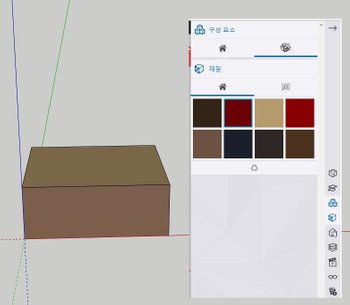
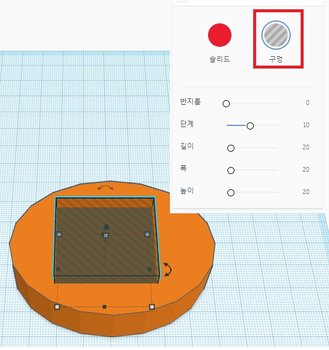
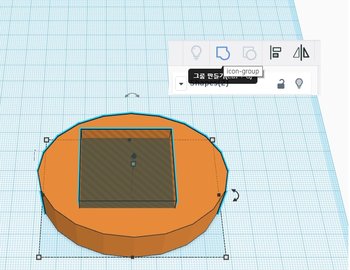
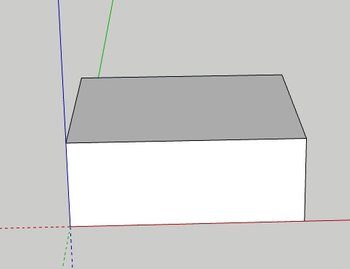
- 밀기/끌기를 해당 면에 근처에 마우스를 가져가면 영역이 선택된 모습을 보실 꺼에요 그 상태에서 클릭하고 드래그 하면 3D 모형으로 만들어 지게 됩니다.

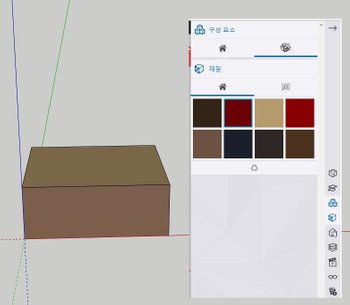
- 여기에 색을 입히면 좀 더 그럴싸하게 바뀌게 됩니다.

참 쉽죠. 대충 만져보시면 어렵지 않을꺼에요. 곡선이나 기하학적 모형을 만들때만 그리기 좀 복잡하고 힘들지만 나머지는 3D 디자인 하기 참 쉽고 재미 있습니다.
집 만드는 과정
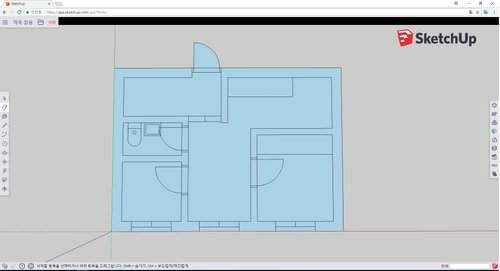
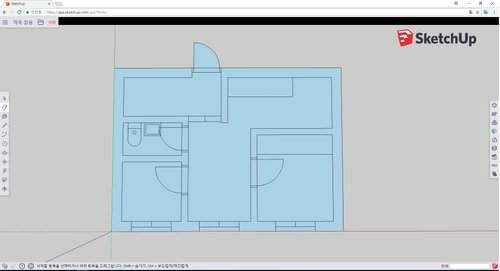
(1) 평면도면 그리기
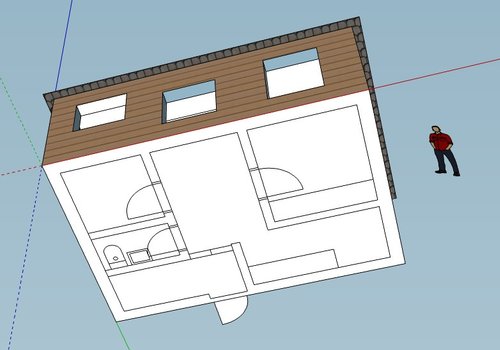
강좌 출처에 나온 평면도 그리기 내용에서 한번 간단히 따라서 해봤어요. 사용법은 유튜브 강좌를 보시면 쉽게 다룰 수 있을거에요. 따라 해보는데 어렵지 않더군요. 대충 도면을 그려봤네요.

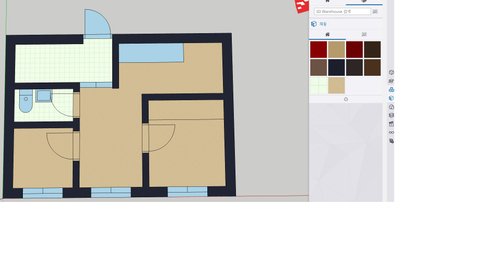
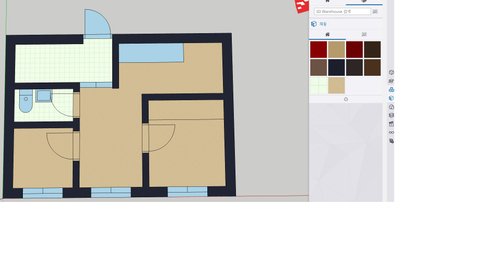
(2) 색상 입히기
좀 더 그럴싸하게 보이죠. 왼쪽 아이콘 목록들은 3D 도면 디자인 도구라고 했죠. 오른쪽 아이콘들은 선택한 객체에 속성들을 디자인하는 도구로 선택한 방바닥이면 외벽들 화장실 타일등으로 입혀서 좀 더 그럴싸하게 표현 된 모습입니다.

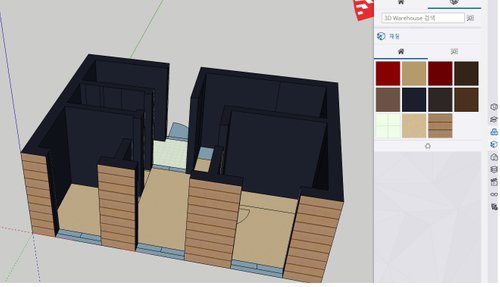
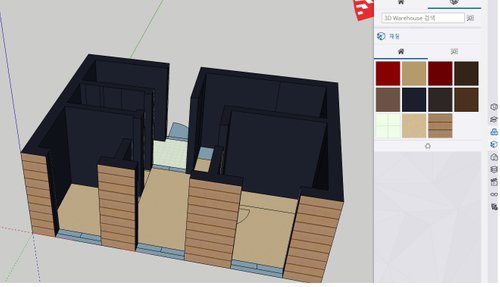
(3) 벽체 올리기
오른쪽 아이콘 중에 밀기/끌기라는 아이콘이 있는데 선택한 면에 클릭한 상태에서 마우스로 이동하면 벽체를 올릴 수 있습니다. 이렇게 올림으로 3D 형태로 디자인 할 수 있게 됩니다. 여기서 선을 그리는 것과 마찬가지로 벽체를 대충 진행방향으로 올리고 오른쪽 하단 텍스트 박스에 수치를 입력하면 정확하게 원하는 높이까지 벽체가 올라갑니다.

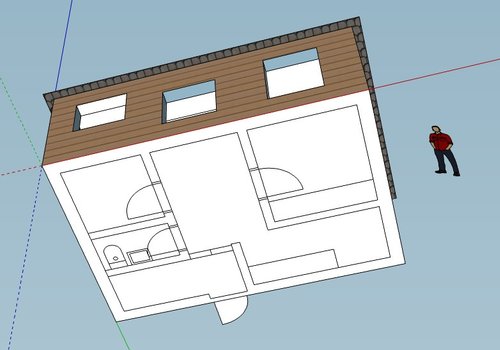
(4) 지붕 만들기
우선 지붕을 만들 범위를 지정했고요

한쪽 지붕을 만들 삼각형 면을 만들때 마우스를 사이드 면선에 대면서 그 선을 따라서 움직이면 중심점에 도달하면 중심점이라고 프로그램이 알려줍니다. 그 지점을 시작점으로 해서 파란(z) 축으로 선을 진행방향을 맞추고 대충 지붕높이값을 하단 텍스트박스에 수치로 입력해서 선을 그렸고 다시 양쪽 사이드 끝점에 선을 이여주니깐 면이 완성되었습니다 그 상태에서 밀기/끌기 땡기니깐 지붕이 만들어졌네요.

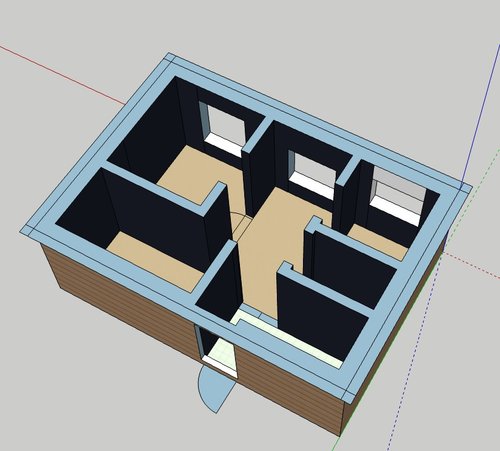
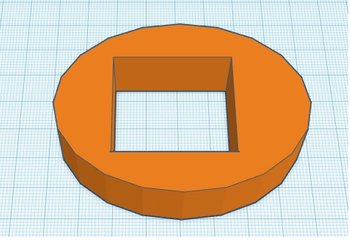
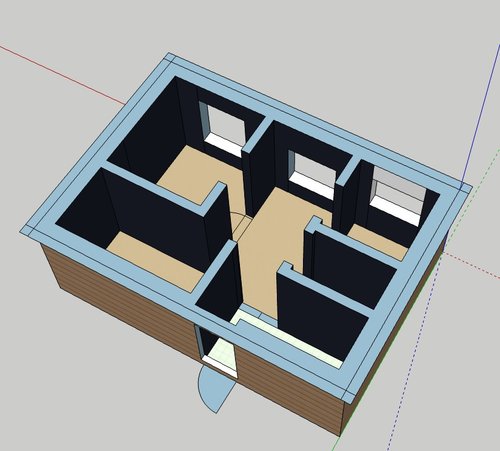
아래 바닥 모습입니다. 참고로 벽체를 밀기/끌기로 올렸기 때문에 구멍이 뚤려 있습니다. 하지만 대충 선을 이으면 면이 생기고 그걸 바닥으로 두면 됩니다.

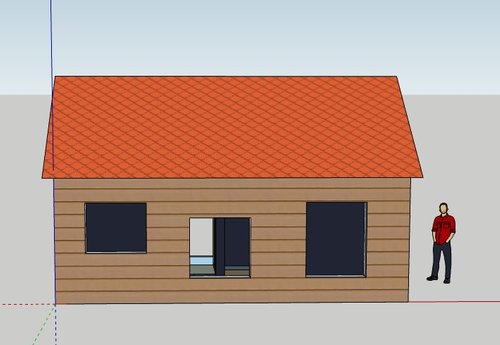
(5) 완성
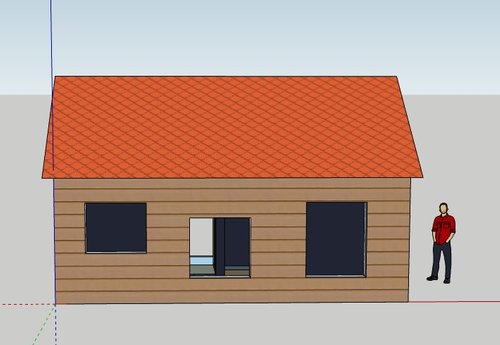
딱 완성 해놓고 오른쪽 아이콘에 있는 재질을 이용해서 지붕과 벽면에 색을 입히니깐 그럴싸하게 집이 완성 되었네요. 안타깝게 지붕을 올리기 전에 안에 벽지를 좀 바르고 나올 껄 아깝게 됐네요. 수정하면 되는데 이상태로 마무리 합니다.

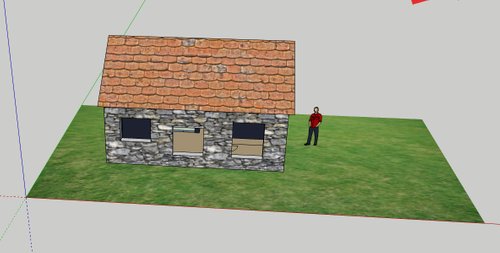
(6) 외부 이미지 입히기
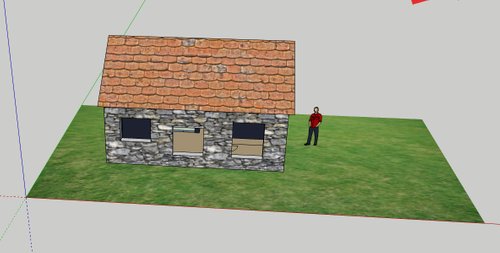
외부 pixabay 무료이미지에서 대충 다운받아서 입힌거라서 별로 보기에는 좋지 않습니다. 편집창 왼쪽 상단의 폴더이미지 모양있는데 거기 클릭하면 새로만들기 열기... 등이 있는데 Insert를 누르면 외부 이미지를 불러 올 수 있습니다. 이미지와 재질로 선택해서 불러옵니다. 여기서 불러오실때 이미지로 선택하면 이미지를 평면을 배치할 위치에 클릭하면 시작점이 되고 드래그 해서 마지막 지점을 클릭하면 이미지 크기가 결정되는 데 결과물에서 땅 이미지가 그 이미지 불러오기로 불러와서 배치한것입니다. 그리고 재질로 이미지를 선택 재질쪽 이미지가 넘어가고 재질에서 선택해서 선택한 면에 페인트를 할 수 있게 됩니다. 아래 그림에서 벽과 지붕을 외부 이미지로 불러와서 입혀 봤네요.

마무리
전문적으로 다루지는 못합니다. 건축의 건자도 모르니깐요. 대충 동영상 강좌에 나온 대로 사용하다 보니깐 프로그램 다루는데 별로 어렵지 않더군요. 이걸 통해서 3D 모형을 만드는데도 사용하기 편할 듯 싶네요. 잠깐이지만 어렵지 않고 쉽게 다룰 수 있으니깐 한번 도전 해보세요.
참고로 제가 이 스케치업 프로그램이 가장 매리트가 있었던 것은 이렇게 건물을 만들어 놓은걸 유니티로 옮겨 올 수 있다는 것입니다. 게임에 사용 할 건물을 여기서 만들어서 옮겨오면 재미 있겠죠.
암튼 사용법은 저도 전문적인거 모릅니다. 그냥 간단한 기능만 사용만 해도 이정도는 쉽게 만들어 낼 수 있으니깐 재미삼아 즐겨보세요. 설치할 필요도 없고 온라인 상태에서 그냥 다룰 수 있기 때문에 부담이 전혀 없으니깐 한번 해보시면 재미있을꺼에요.