[아두이노] 조이스틱+processing 3D 도형 회전(2)
[아두이노] 조이스틱+processing 3D 도형 회전(2)
- 온라인 가상시뮬레이터 : https://www.tinkercad.com/
- 온라인 프로세싱 편집기 : http://sketchpad.cc
- Processing 홈페이지 : https://processing.org/
- 참고 링크 :
[아두이노] Processing을 이용한 아두이노 제어 I
[아두이노] Processing를 이용한 아두이노 제어 II
[아두이노] Processing를 이용한 아두이노 제어 III
[아두이노] 조이스틱 제어
[아두이노] 조이스틱 + Servo Motor 제어
지난 시간에는 아두이노는 아두이노 제어 코딩을 하고 processing은 아두이노에서 전송된 방향키 data를 시리얼통신 받아와서 3D 도형 회전을 하였다면 오늘은 prcoessing에서 3D 도형 뿐 아니라 아두이노 코딩까지 전부 담당하는 코딩을 살펴보도록 하겠습니다.
1. 아두이노 소스
- 링크 : [아두이노] 조이스틱 방향키 값 출력
지난 시간에 아두이노 방향키를 만든 소스입니다. 시리얼모니터로 해당 방향 알파벳을 출력한 소스인데 processing 코딩에 그대로 복사해서 이식할 예정입니다.
const int AXIS_X = A0;
const int AXIS_Y = A1;
const int SW_P = 3;
void setup() {
Serial.begin(9600);
pinMode(SW_P,INPUT_PULLUP);
}
void loop() {
//X축 방향값
if(analogRead(AXIS_X)<=300){
Serial.println('a');
}
else if(analogRead(AXIS_X)>=700){
Serial.println('d');
}
//Y축 방향값
if(analogRead(AXIS_Y)<=300){
Serial.println('w');
}
else if(analogRead(AXIS_Y)>=700){
Serial.println('s');
}
delay(20);
}
2. processing으로 옮기기
위 아두이노 기본 방향키 값을 구하는 로직을 processing으로 전부 가져 오겠습니다.
지난 시간의 processing 코딩한 소스에다가 옮겨야 하니깐 우선 원래 소스는 다음과 같습니다.
[processing 소스]
import processing.serial.*;
Serial myPort;
int x=0;
int y=0;
void setup() {
println(Serial.list());
myPort = new Serial(this, Serial.list()[0], 9600);
myPort.bufferUntil('\n');
noStroke();
size(600,600,P3D);
}
void draw() {
background(0); //배경색
lights(); //조명
pushMatrix(); //Start
fill(0,255,0); //채우기
translate(width/2,height/2,-100); //이동
rotateX(radians(y)); //x축 회전
rotateY(radians(x)); //y축 회전
box(200,100,200); //상자
popMatrix(); //End
}
void serialEvent(Serial p) {
String inString = myPort.readStringUntil('\n');
char ch=inString.charAt(0);
println(ch);
if (ch == 'w') {
y+=1;
}
else if (ch == 's') {
y-=1;
}
else if (ch == 'a') {
x-=1;
}
else if (ch == 'd') {
x+=1;
}
}
아두이노 함수들을 사용하기 위해서는 다음과 같은 과정이 필요합니다.
아두이노 라이브러리를 import 해서 객체 변수로 하나 만들어야 합니다.
[ processing에서 아두이노 코딩 ]
import cc.arduino.*;
Arduino arduino;
Arduino arduino;
arduino = new Arduino(this, Arduino.list()[0], 57600); //인스턴스화
아두이노 소스코딩 부분에 앞에 arduino 객체변수를 접근자로 연결해서 바꿔주시면 됩니다.
[아두이노 소스랑 processing 소스를 결합]을 하면 다음과 같습니다. const 상수형 표현은 processing에서 에러가 발생하더군요. 그래서 int형으로 만들었습니다.스위치 SW_P 변수로 사용준비만 해놓기만 했고 실제로 사용하지 않습니다. 나중에 이 키값은 3D box 의 색상을 변경하는 코딩을 여러분들이 한번 IF문을 써서 해보세요.
import processing.serial.*;
import cc.arduino.*;
Arduino arduino;
int AXIS_X = 0;
int AXIS_Y = 1;
int SW_P = 3;
int x=0;
int y=0;
void setup() { // this is run once.
println(Serial.list());
arduino = new Arduino(this, Arduino.list()[0], 57600);
arduino.pinMode(SW_P,Arduino.INPUT_PULLUP);
size(600,600,P3D);
noStroke();
}
void draw() {
move();
background(0); //배경색
lights(); //조명
pushMatrix(); //Start
fill(0,255,0); //채우기
translate(width/2,height/2,-100); //이동
rotateX(radians(y)); //x축 회전
rotateY(radians(x)); //y축 회전
box(200,100,200); //상자
popMatrix(); //End
}
void move() {
int axisX = arduino.analogRead(AXIS_X);
int axisY = arduino.analogRead(AXIS_Y);
//X축 방향값
if(axisX <= 300){
x-=1;
}
else if(axisX >= 700){
x+=1;
}
//Y축 방향값
if(axisY <= 300){
y-=1;
}
else if(axisY >= 700){
y+=1;
}
delay(20);
}
따로 방향키 알파벳을 만들 필요 없고 시리얼 호출 함수명을 move()함수명으로 사용자 정의 함수로 변경 했습니다. 아날로그 핀이니깐 0,1번 핀으로 아날로그로 읽으면 A0, A1핀의 값을 읽습니다. 방향키 알파벳 자리에 x, y 변수값을 해당 조이스틱의 방향으로 증감시키면 됩니다.
아마 이 코딩이 지난 시간에 비해 훨씬 편한 코딩인 것 처럼 보일 꺼에요. 아두이노에서 명령을 내린 코딩을 processing으로 전부 가져와야 하니깐 좀 번거롭고 코딩이 될 수 있스니다. 나중에 processing이나 아두이노 코딩이 복잡해지고 길어지면 코딩이 산만해 질 가능성이 있기 때문에 아두이노는 아두이노 코딩을 하고 processing은 processing 코딩을 하는게 좋습니다.
3. 실행 과정
[회로도]
회로도는 동일합니다.
[1단계] : 아두이노는 processing이 사용할 수 있는 조건으로 펌웨어 해야합니다. "Firmata->StandardFirmata" 업로드 시키면 됩니다. 그러면 processing에서 아두이노를 제어할 수 있습니다.
[2단계] : processing에 아두이노+processing 가 합쳐진 소스를 복사해서 붙여 넣으시면 됩니다. 아래 이미지는 기존 소스에서 지워야 했던 시리얼객체변수가 이미지에 남아 있네요. 지웠어야 했는데 오의티네요.

[3단계] : processing 실행하시면 윈도우창이 뜨면서 3D box가 나타납니다. console창에는 com넘버 출력되고 3D box가 정상적으로 출력되면 제대로 실행 된거라 생각히시면 됩니다.
4. 결과
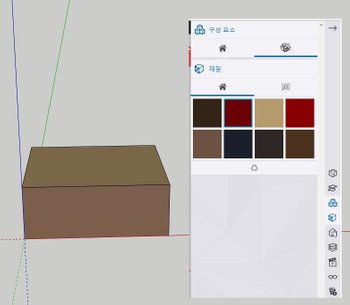
폰으로 촬영하려다 화질이 구려서 포기 했네요. 아래 움직이는 이미지는 어제 사용한 아미지가 아니고 다시 pc 녹화한 영상입니다. 옆에 코딩 소스를 보시면 Arduino 객체가 선언되어 있는 걸 보실 꺼에요. pc 실행 영상만 녹화했습니다. 정상적으로 조이스틱에 따라 3D box가 회전하네요.
마무리
원래는 다른 포스트를 할 예정이였는데 processing은 두가지 방식으로 아두이노를 접근하기 때문에 어쩔 수 없이 두개의 포스트로 나눠서 오늘까지 쓰게 되었네요. 추가적으로, 한번 Bluetooth를 스마트폰에 연결해서 스마트폰으로 조정한 값을 토대로 processing 3D box를 회전를 해보셨으면 합니다. 이건 포스팅 하지 않겠습니다. 금요일 소스에서 스마트폰에서 방향키 값을 Bluetooth로 통해서 아두이노에 시리얼통신 한 값을 다시 pc에 시리얼모니터로 출력하는 문장으로 보내면 그 값을 processing이 읽어서 회전 시키면 되기 때문입니다. 금요일 소스에서 조이스틱 부분 빼고 Bluetooth통신으로 값을 읽고 Serial 통신으로 값을 보내면 끝납니다.
어렵지 않으니깐 한번 해보셨으면 하네요.
'IOT > 아두이노' 카테고리의 다른 글
| [아두이노] Stepper Motor 제어 (0) | 2019.04.30 |
|---|---|
| [아두이노] Calibration의 의미 (0) | 2019.04.29 |
| [아두이노] 조이스틱+processing 3D 도형 회전(1) (0) | 2019.04.27 |
| [아두이노] 조이스틱 방향키 값 출력 (0) | 2019.04.26 |
| [아두이노] processing 3D 도형 제어 (0) | 2019.04.25 |